Pengen Coba???? Silahkan copy kodenya ^_^
caranya:
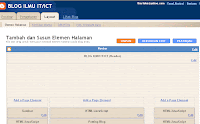
- Anda login terlebih dahulu
- pilih Elemen halaman -> Tambahkan sebuah Elemen Halaman -> pilih HTML/JavaScript -> lalu Copy/Paste code dibawah ini.
- Kemudian Simpan,..
- Lihat hasilnya !!!!
Ini kodenya, silahkan copy:
behavior="alternate" direction="up" scrollamount="5" scrolldelay="10"
><marquee behavior="alternate" direction="left" scrollamount="5" scrolldelay="10">( Isi Terserah Anda)</marquee>
2. Teks berjalan dari bawah ke atas (bolak-balik)
behavior="alternate" direction="up" scrollamount="5" scrolldelay="10" >( Isi Terserah Anda)</marquee>
3. Teks berjalan berpencar
style="text-align: center;">( Isi Terserah Anda)</marquee><marquee
direction="right" style="text-align: center;">( Isi Terserah Anda)</marquee>
<marquee direction="down" style="text-align: center;">( Isi Terserah Anda)</marquee>
4. Teks berjalan bolak-balik
scrollamount="5" scrolldelay="10" >( Isi Terserah Anda)</marquee>
5. Teks berjalan dari kanan ke kiri
scrolldelay="10" >( Isi Terserah Anda)</marquee>
Anda bisa Ganti Tulisan ( Isi Terserah Anda) dengan Kalimat Yang lain yang Anda inginkan..



























![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXHZUBAAgh_oi2G5h_MTO7_9bb1QRt8ZNfGHcoGkodzBTTZJwyOfm464QV1ZfaLwuz7N9nZP1OuI69PhjT30hyWa9sM-8DMS0HJ5QMlyl4fatkg-qq2q-ZNChIUSE16CNXwWVBixGsASQ/?imgmax=800)
![clip_image004[4] clip_image004[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi956kRPsUttb5tc8ukxBwwW_z4OXnJfQ7SqB6PSbs2ApyBpyh_NrIAkX3DGO_nf5ryqAKrvCWEPjPFJ5ldb30m96rTvyy6fFhZW3vncyX_2aAt2_90ymDERMBf17vQAZhqQdBYTjjla0Q/?imgmax=800)
![clip_image006[4] clip_image006[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKxhMnKikvq9FNaTd4rozbb9xuo2kU8XKHbwRGBo3Yr7RkyoEtJsZV0csT03cWTOwsmT_QQ3ZSW_BufBLCV90UZ3lZWLQguMtmCkYb4xQD5G4gs-weBibstjo_veWVrNSgmnMA-HO9pBg/?imgmax=800)